- Frontend Mentor - Order summary card solution
Frontend Mentor - Order summary card solution
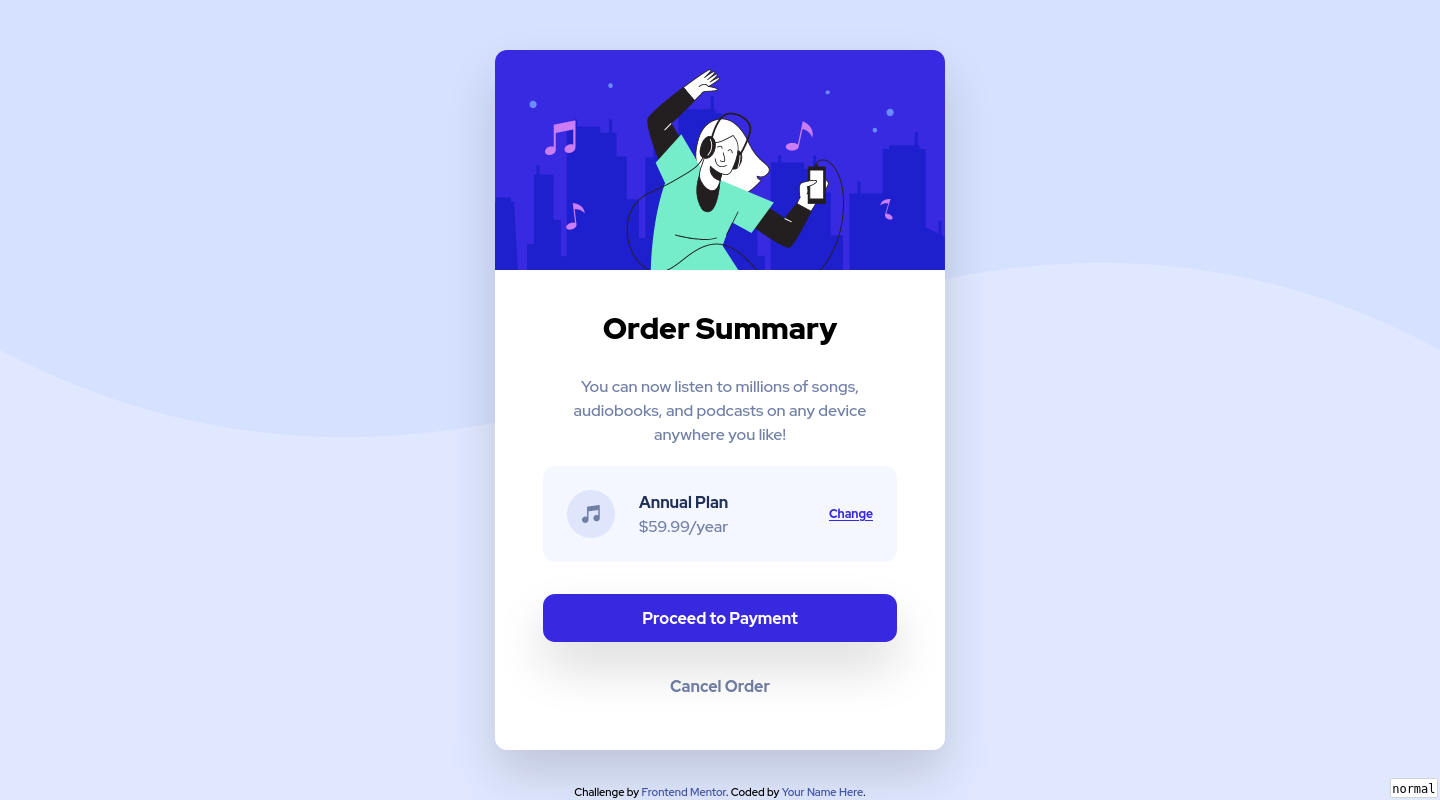
This is a solution to the Order summary card challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Overview
The challenge
Users should be able to:
- See hover states for interactive elements
Links
- Solution URL: Add solution URL here
- Live Site URL: Add live site URL here
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- React - JS library
- Next.js - React framework
- Styled Components - For styles
Note: These are just examples. Delete this note and replace the list above with your own choices
running during development
installing "sbt-revolver":
addSbtPlugin("io.spray" % "sbt-revolver" % "0.10.0")then `~reStart -p 49012`
otherwise ~ in front of sbt command reruns it only if it finished execution.
What I learned
placing Thymeleaf templates
if they are in src/main/resources - they should be available on class path. and search should be relative to the resources, i.e putting templates into dir "templates" then
val templateResolver = new ClassLoaderTemplateResolver()
templateResolver.setPrefix("templates/");
templateResolver.setSuffix(".html")
val result = templateEngine.process("index", context)will look for file in "src/main/resources/templates/index.html" to treat as a template
to reload web server during development - sbt plugin "sbt-revolver"
with these html templates I can start learning and using Emmet mode in Emacs
importing Thymeleaf template
There are other methods to include templates like th:replace and th:include, which have slightly different behaviours. th:insert keeps the host tag (the div in your case), th:replace replaces the whole host tag with the fragment, and th:include replaces the inner content of the host tag with the fragment.
getting responsive background image with Tailwincss
<div
class="bg-[url('../public/images/pattern-background-mobile.svg')] fixed h-screen w-screen bg-no-repeat bg-contain md:bg-[url('../public/images/pattern-background-desktop.svg')]"
></div>Continued development
Use this section to outline areas that you want to continue focusing on in future projects. These could be concepts you're still not completely comfortable with or techniques you found useful that you want to refine and perfect.
Note: Delete this note and the content within this section and replace with your own plans for continued development.
Useful resources
- Example resource 1 - This helped me for XYZ reason. I really liked this pattern and will use it going forward.
- Example resource 2 - This is an amazing article which helped me finally understand XYZ. I'd recommend it to anyone still learning this concept.
*Note: Delete this note and replace the list above with resources that helped you during the challenge. These could come in handy for anyone viewing your solution or for yourself when you look back on this project in the future.*
Acknowledgments
Lots of gratitude to Thymeleaf templates, they seem to be very advandced and thoughtfully designed